
Introduction
Summary
Adobe's Admin Console lacked the necessary features to build trust for IT admins. My team worked towards prototyping features that would result in increased trust and in turn increase cloud service adoption. As a result, we successfully obtained Adobe's buy-in to further develop and implement this project.
Role
Product Designer, responsible for all major deliverables - user flows, prototypes, competitive audits, internal feature audits, and UX frameworks
Duration
8 months
Team
Interaction Designer / Project Lead, Design Lead, Client Lead, and Adobe Stakeholders
The Current State
Problem Context
Adobe doesn't give IT Admins enough granular control over their organization's security to meet their needs. So they choose to disable everything, which doesn't allow end-users to share and collaborate. This severely impacts cloud service adoption.

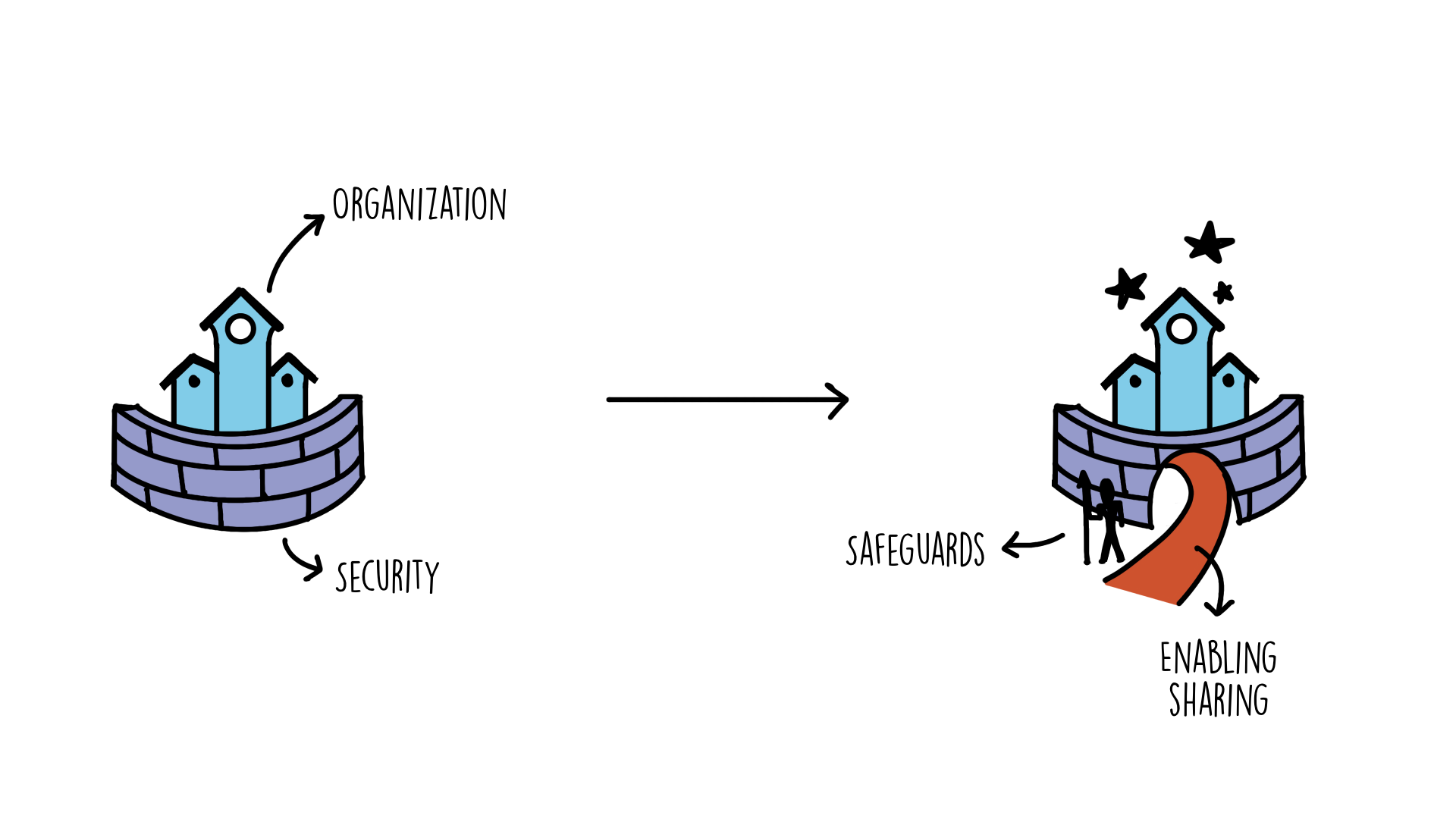
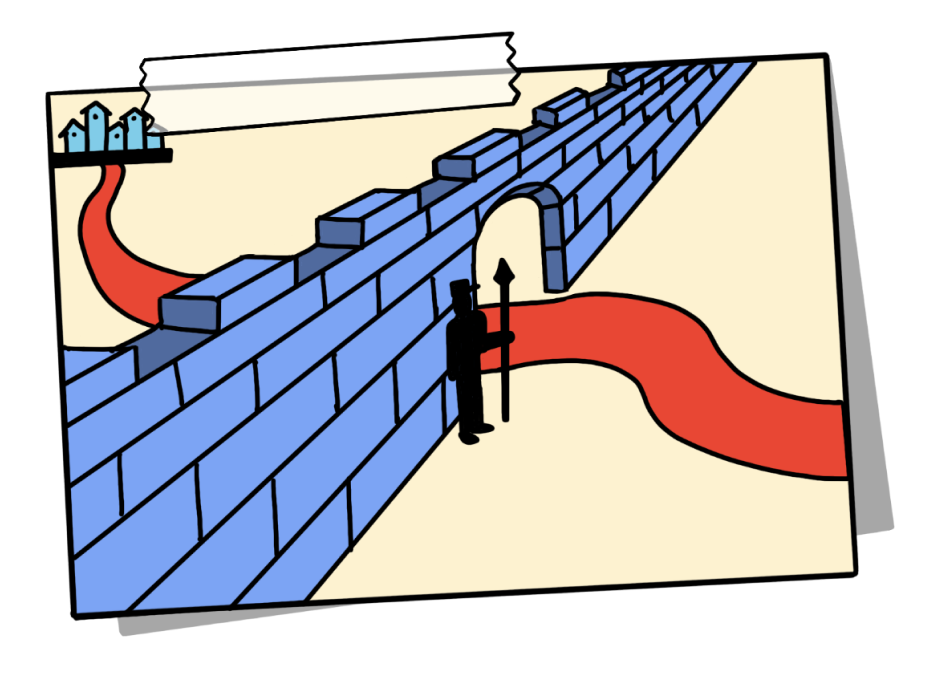
CURRENT STATE
Walls of disabled services in the organization, because of security concerns, negatively impact collaboration.
IDEAL STATE
IT Admins trust the security system enough to enable sharing pathways for end-users. Security still stays intact due to intelligent automated safeguards in place.
To gain Admin's trust, Adobe should provide:

Digging deeper
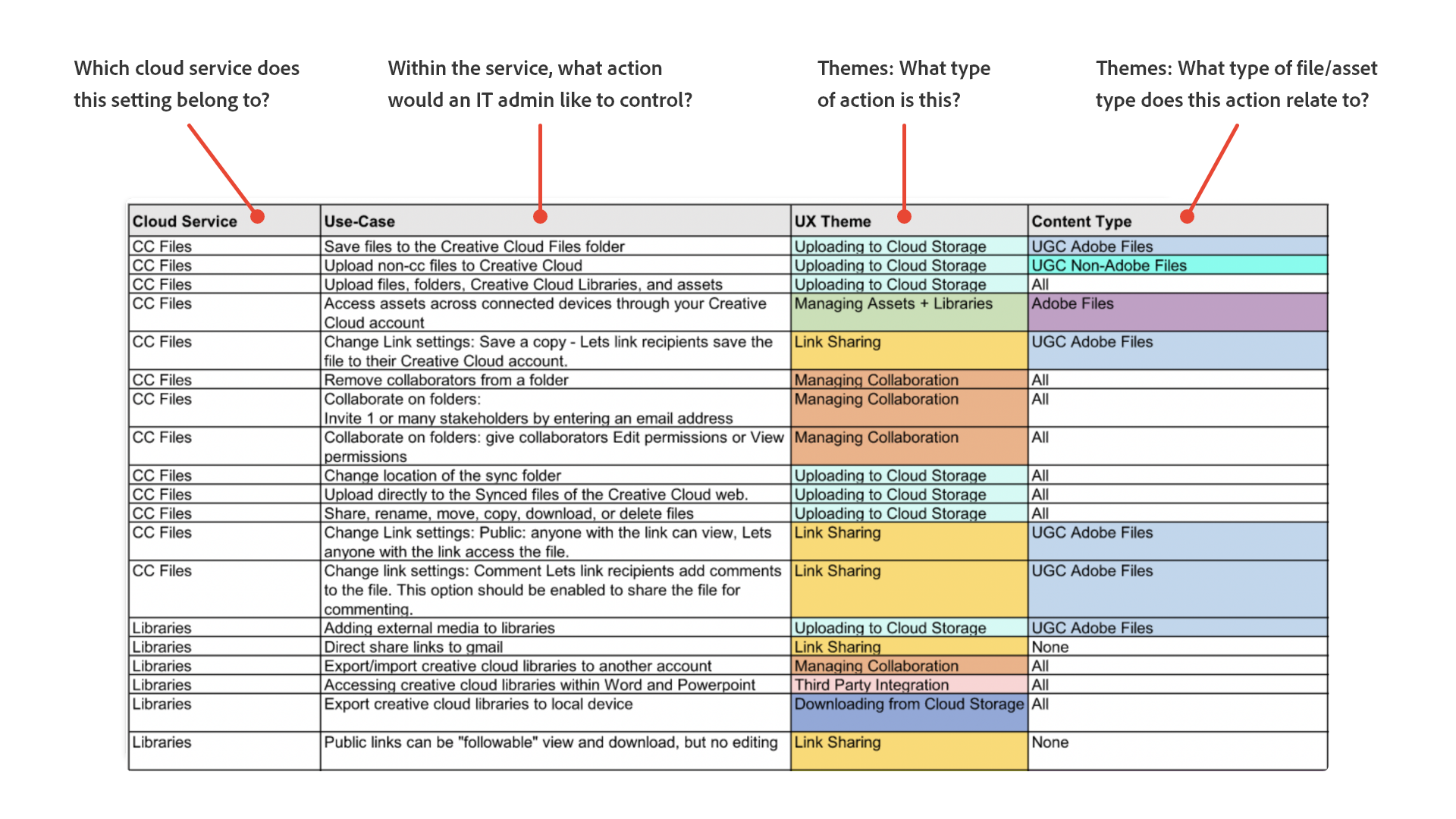
Using Adobe services, what can a user do today?

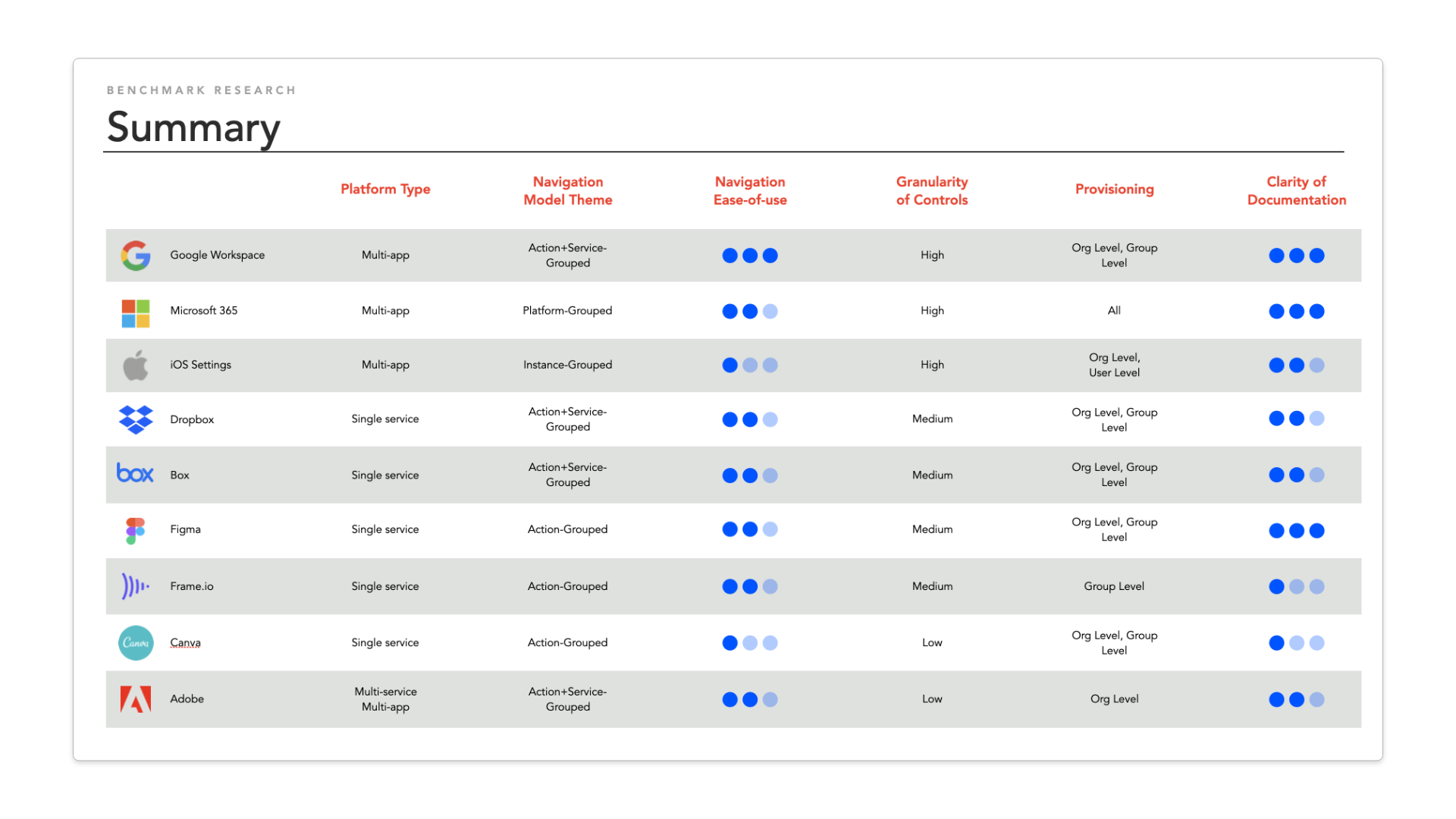
Adobe vs. others?

The Key Opportunity
How might we deliver business-grade capabilities that enable customers to adopt Adobe’s cloud services with trust and reliability?

Design Approach
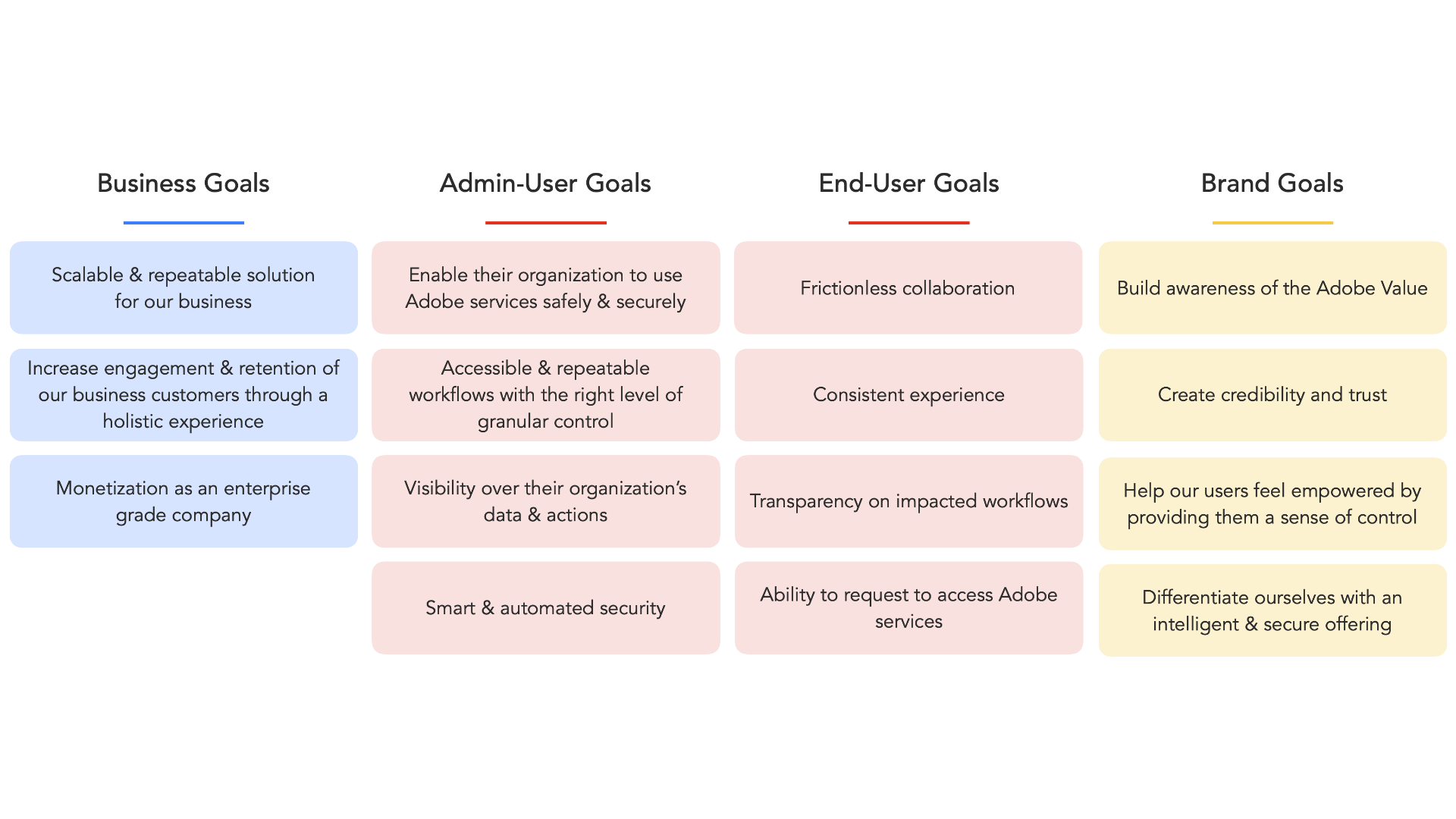
Setting up larger goals:

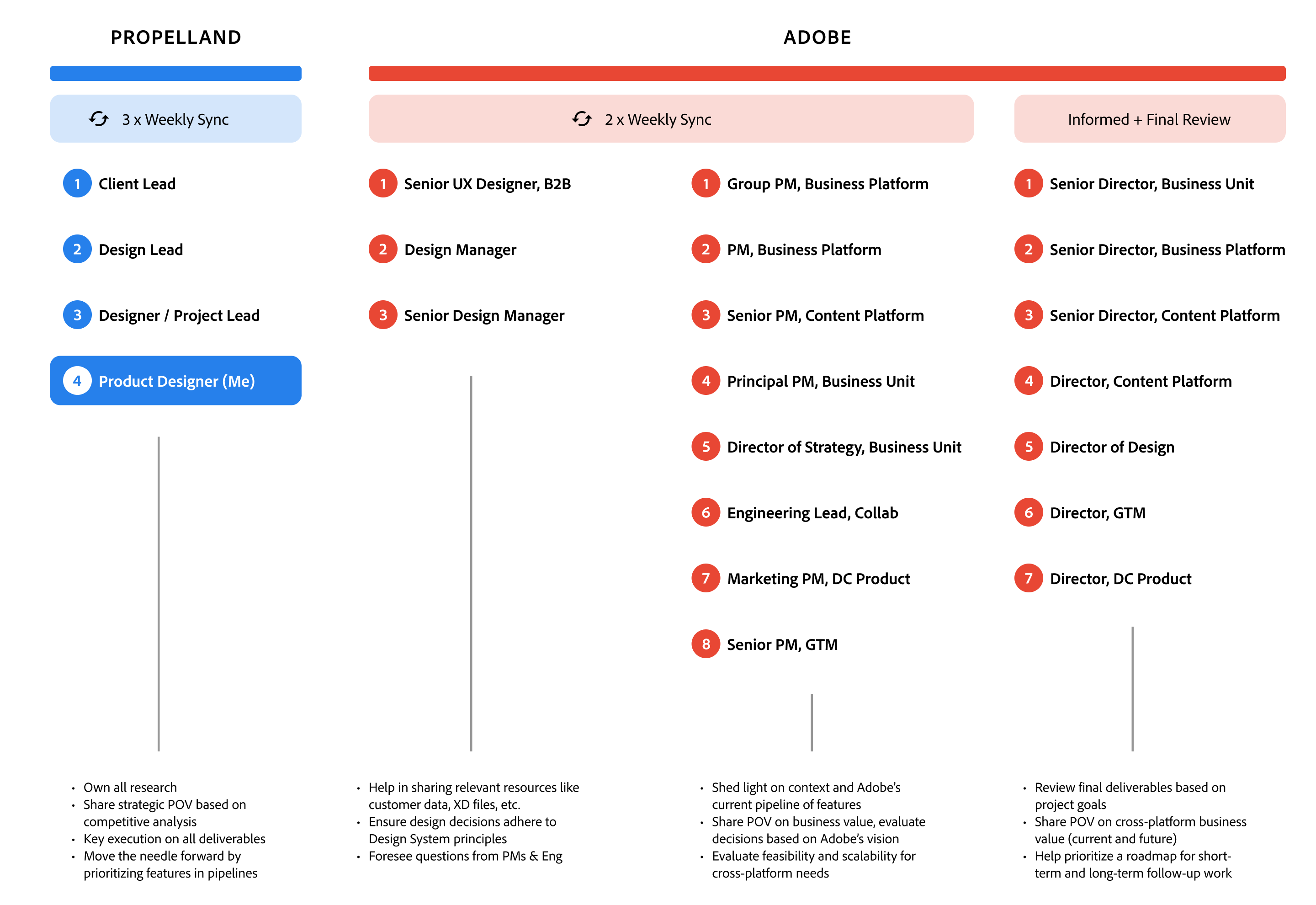
Collaborating with 18 Stakeholders including PMs & Engineers:

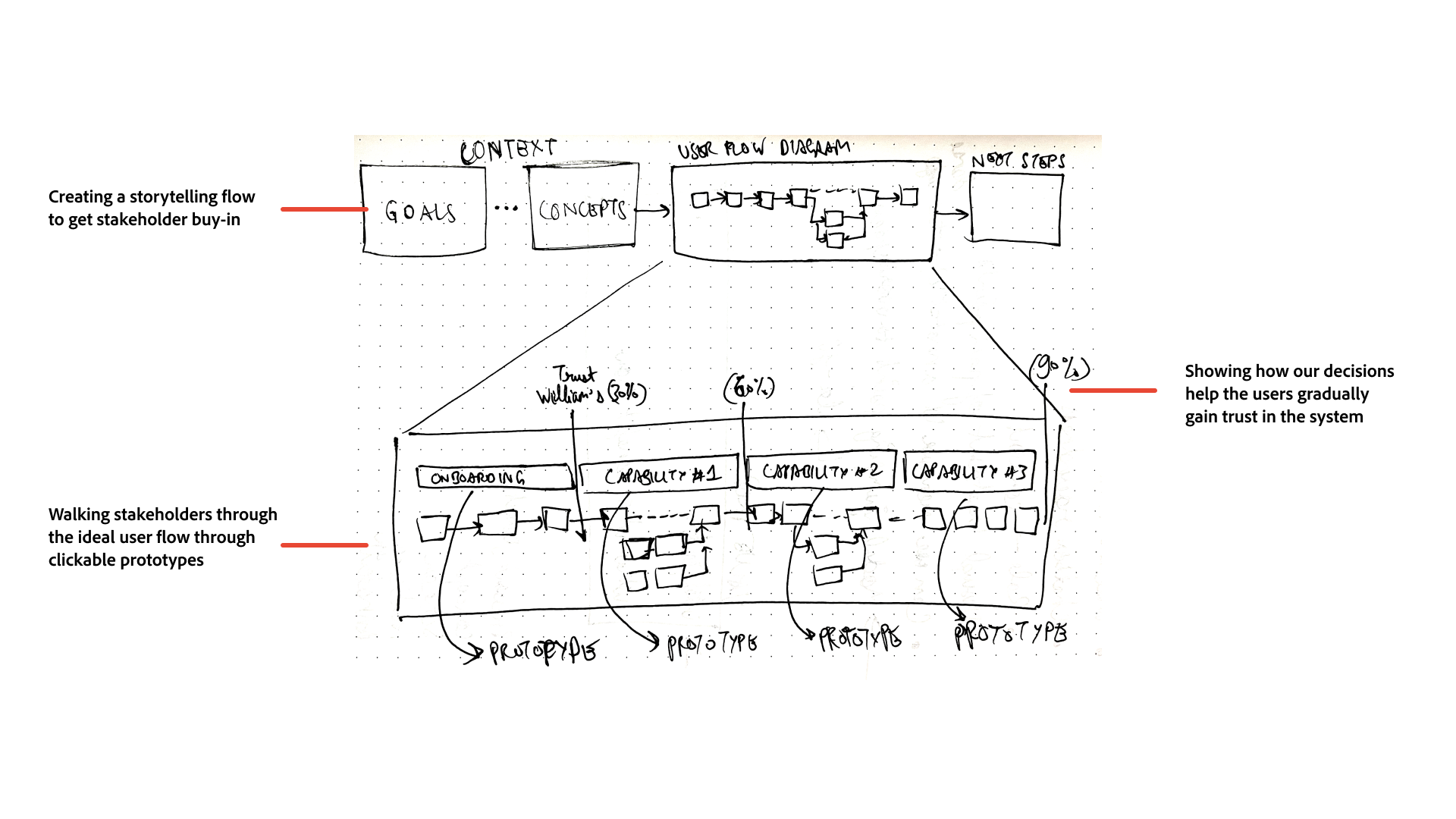
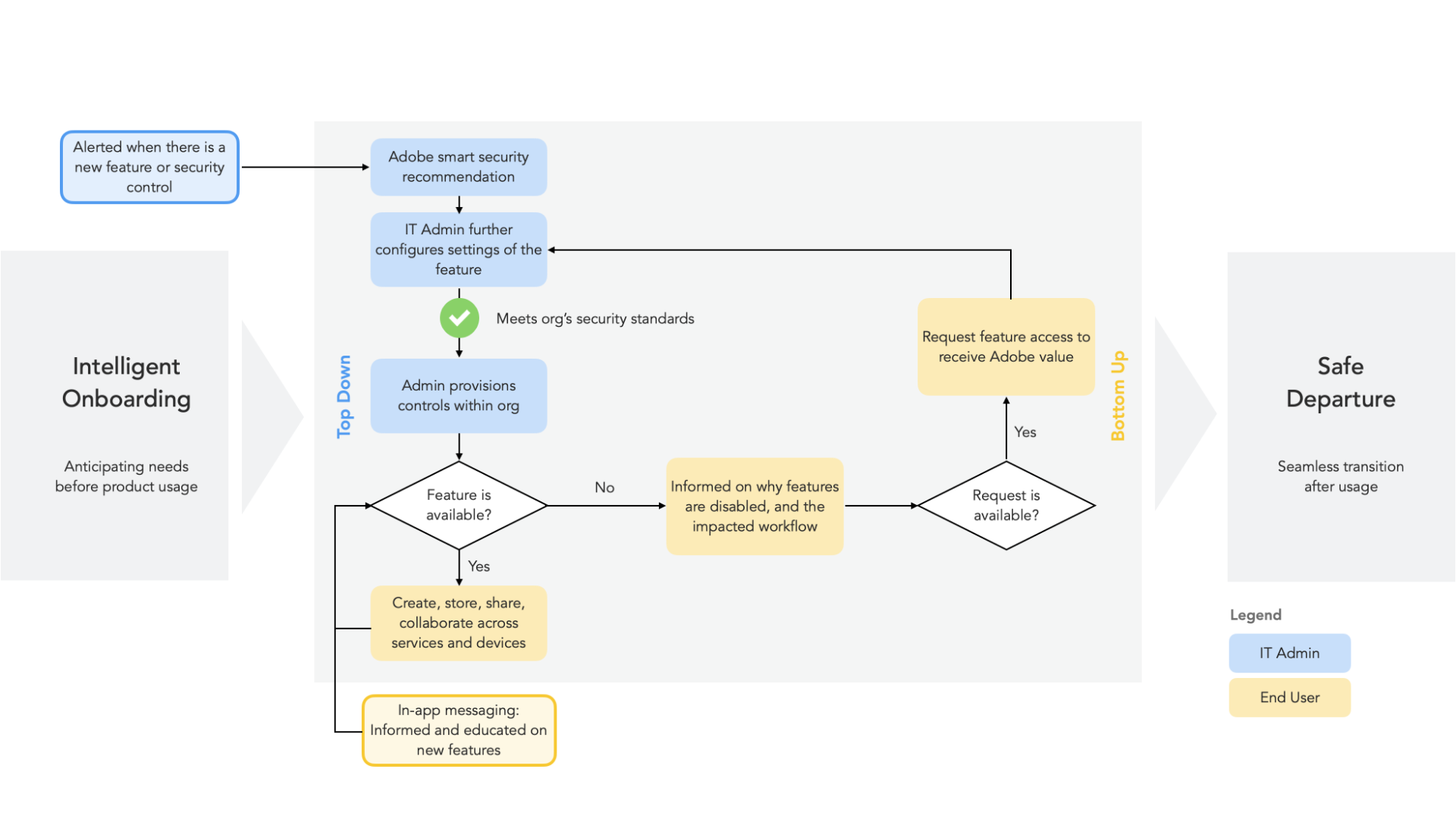
The ideal UX Flow (high-level)

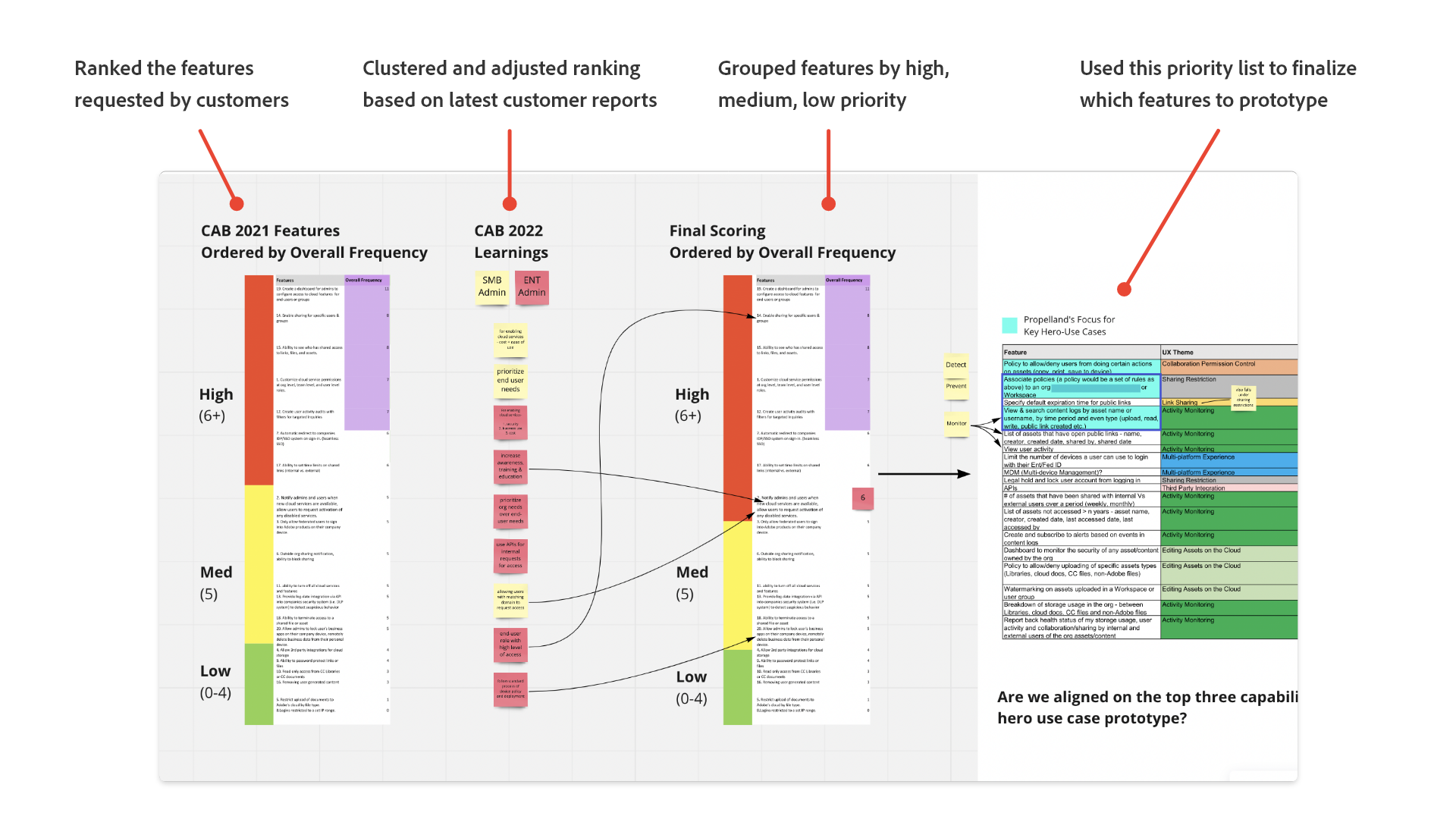
Prioritizing and Roadmapping 150+ Features

From sketches to wireframes
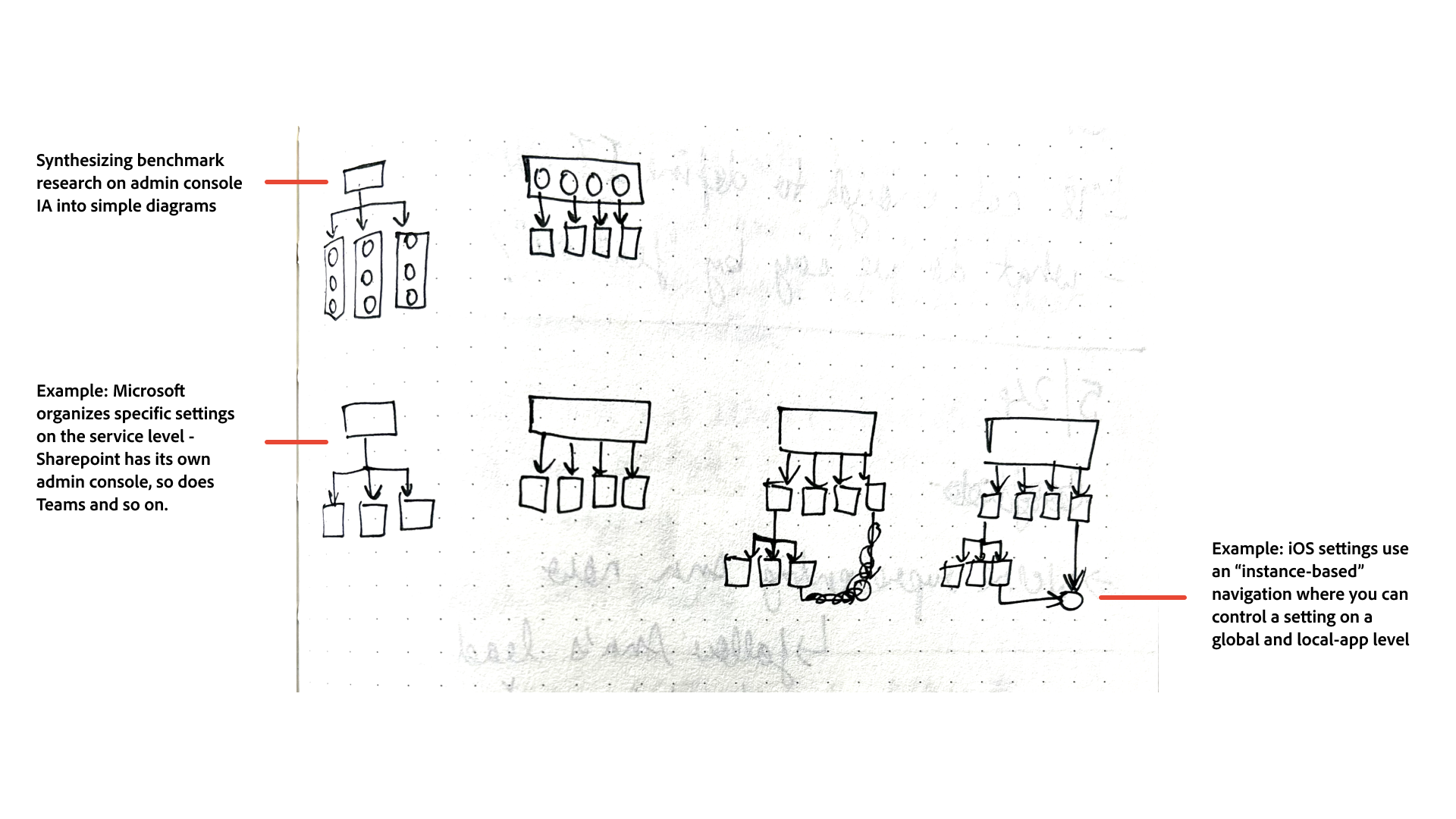
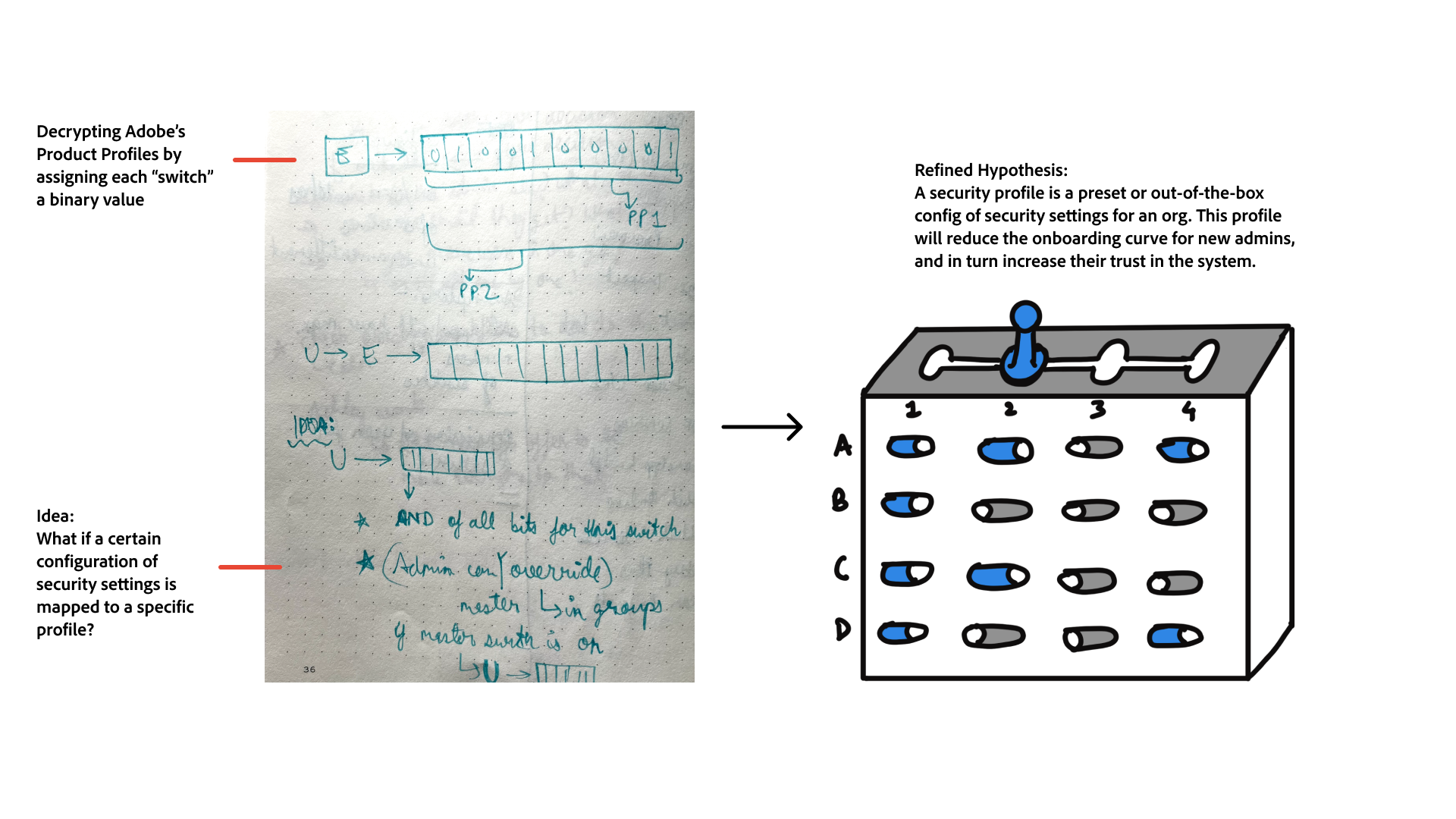
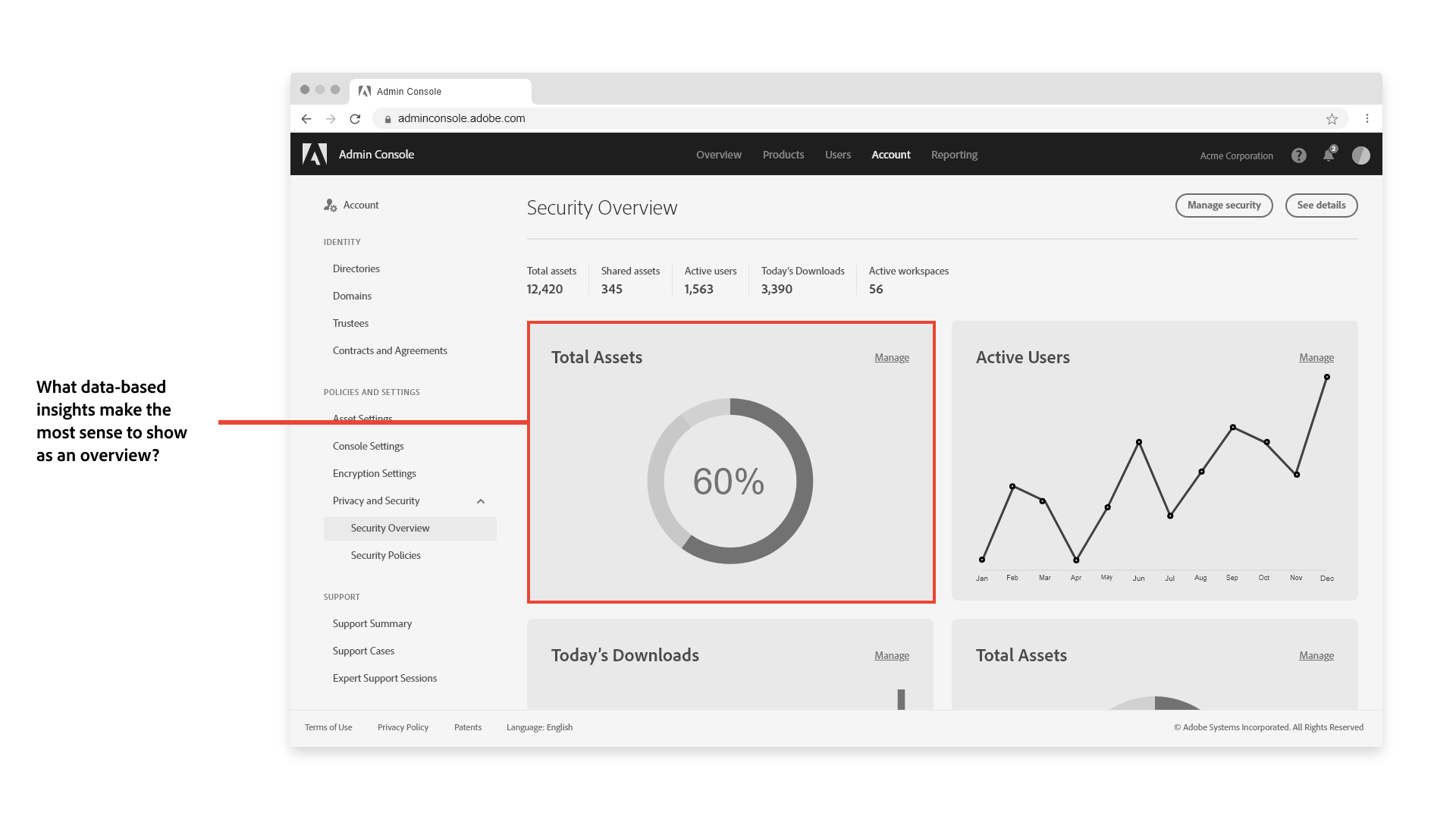
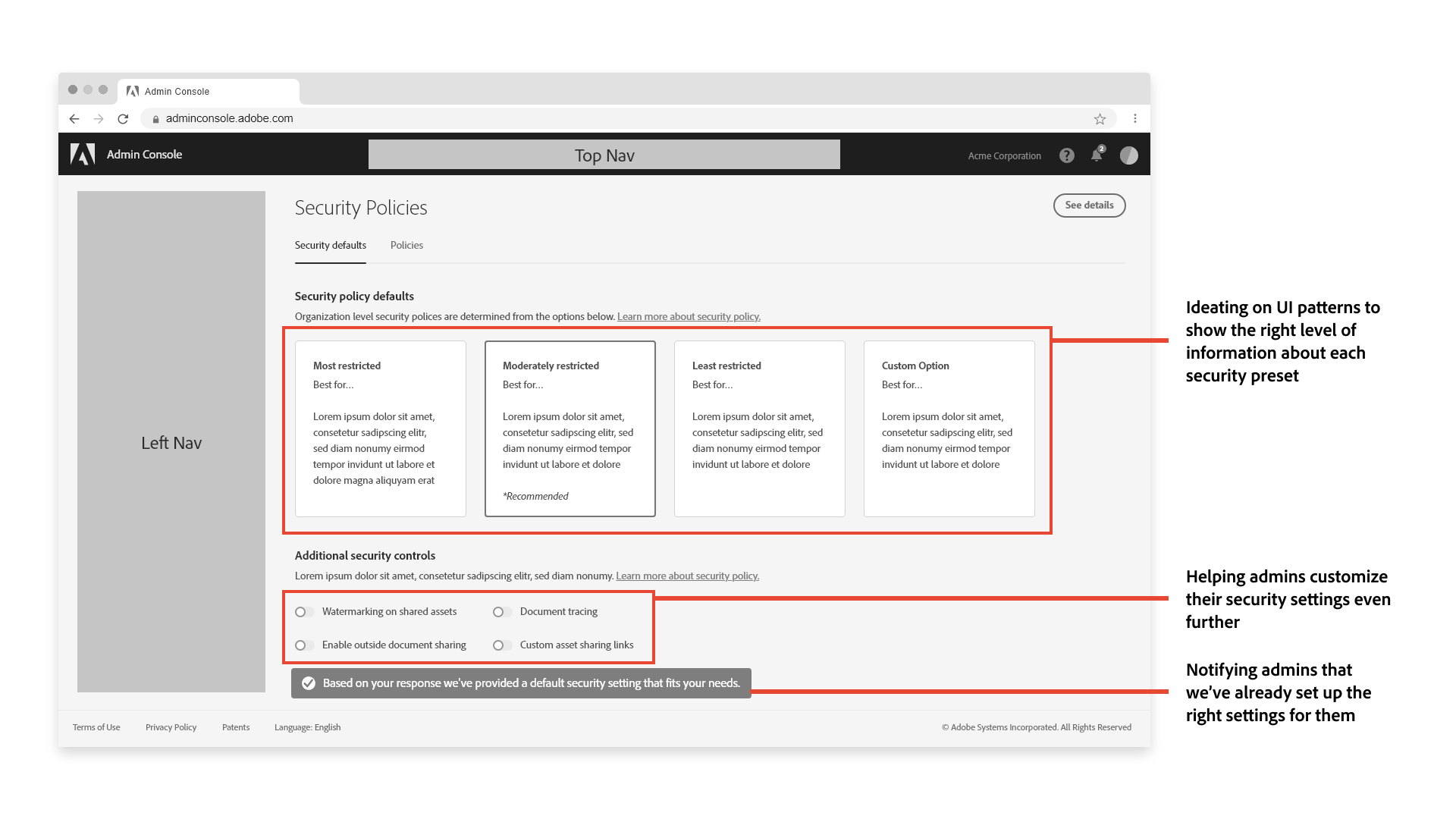
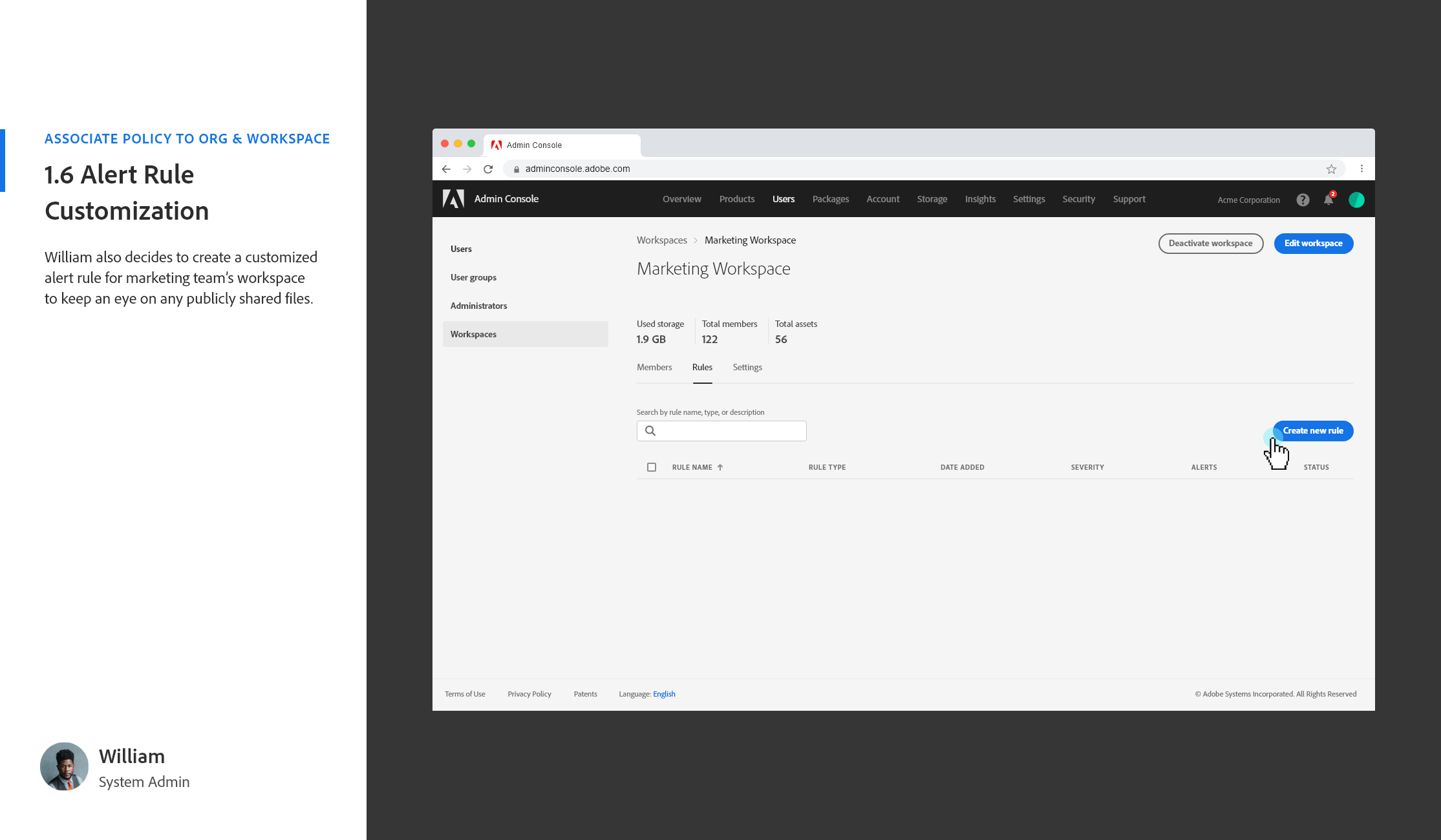
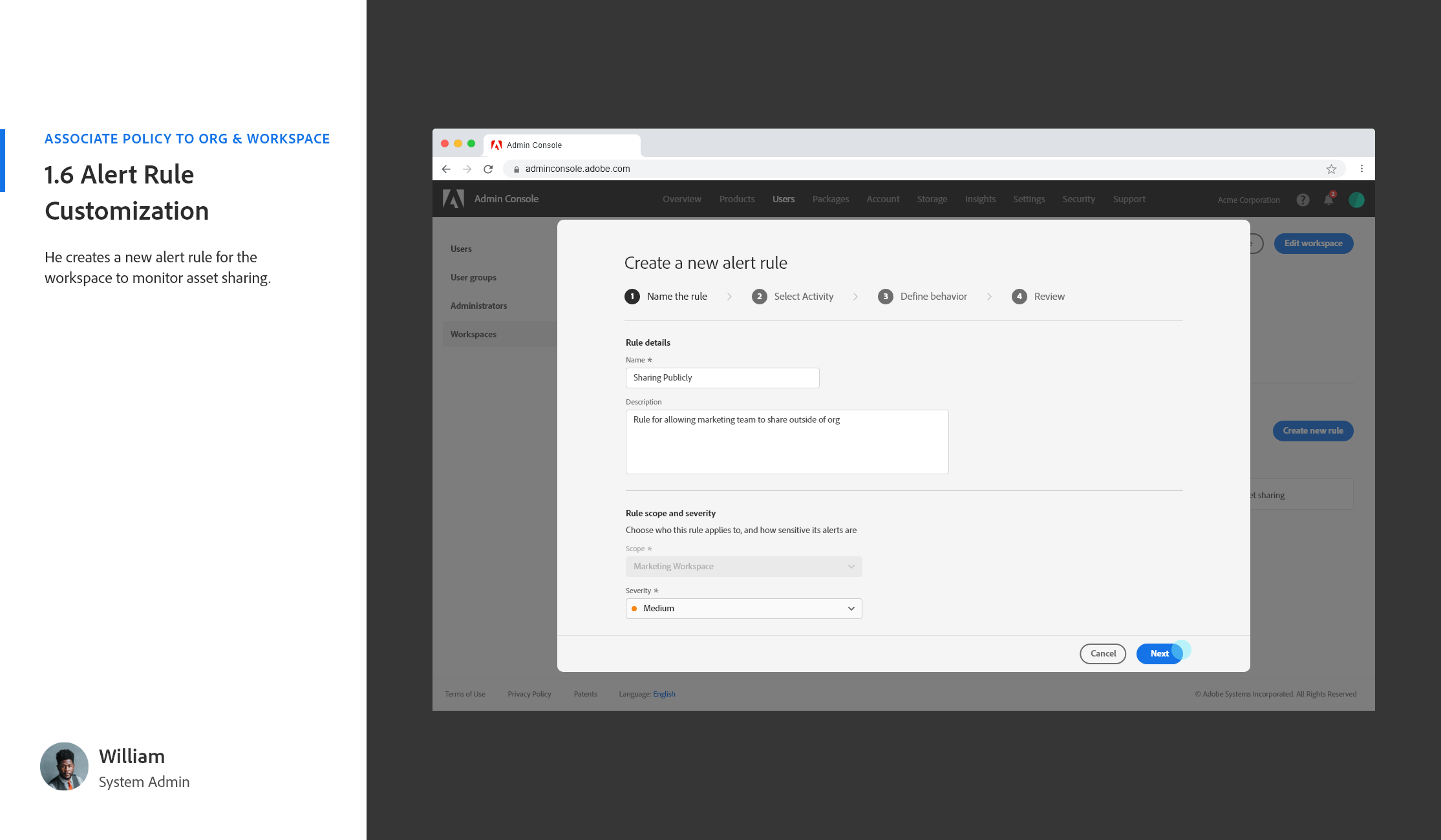
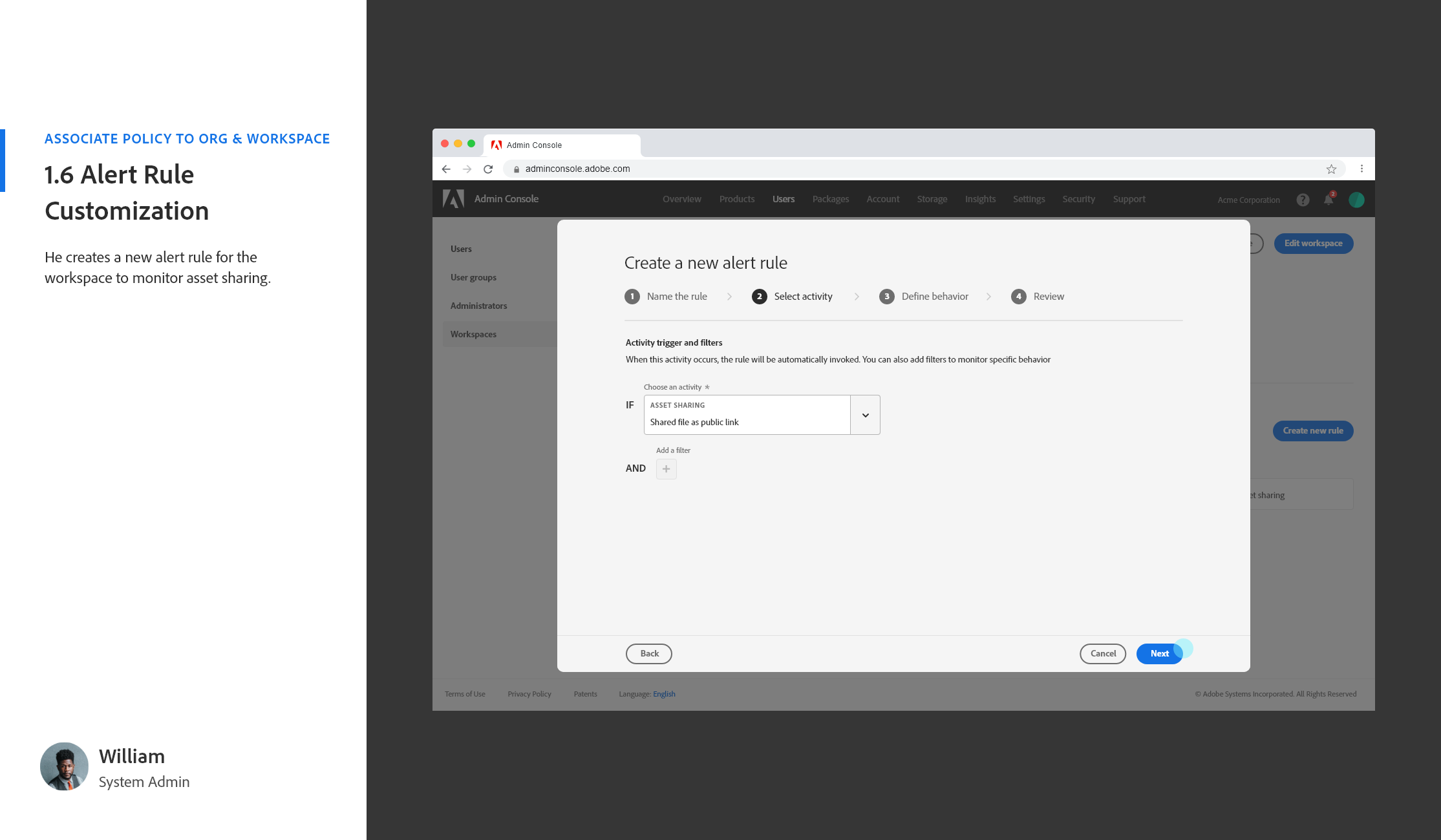
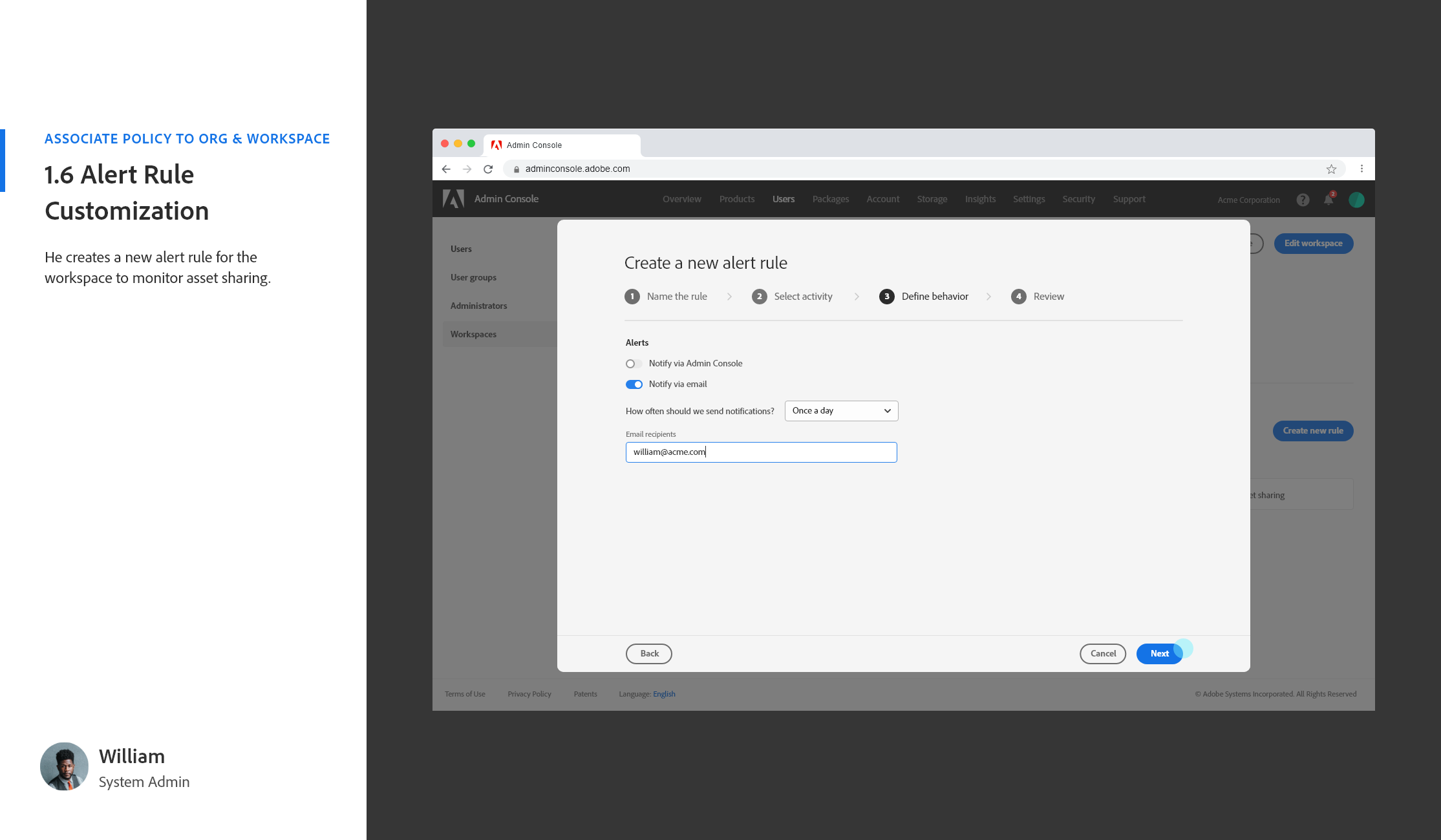
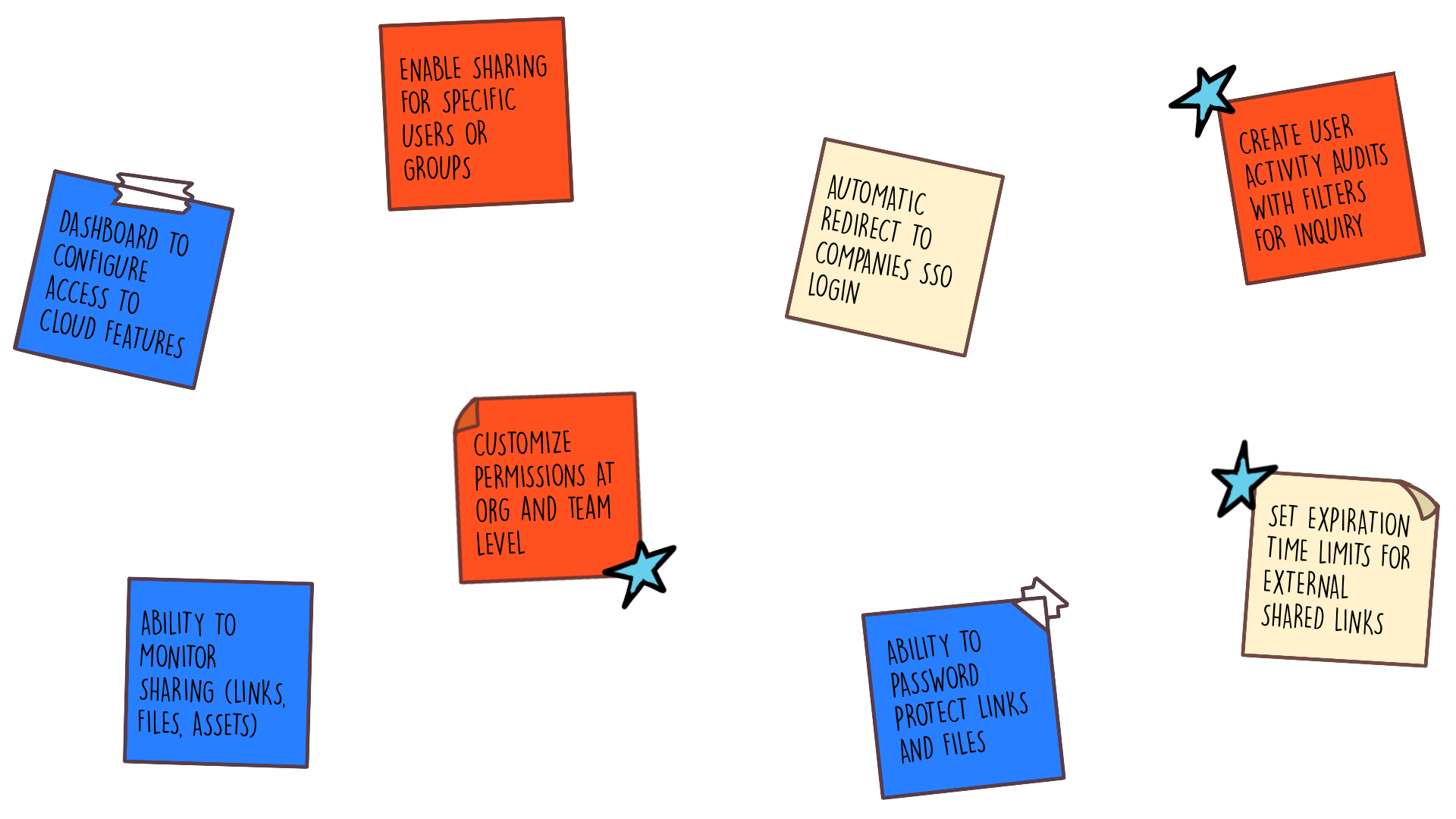
Here are some of the notes and snapshots from my process (learning -> SME -> brainstorming) before getting to a high-fidelity prototype that walks us through the experience from the eyes of the admin and end-users.
The End Result
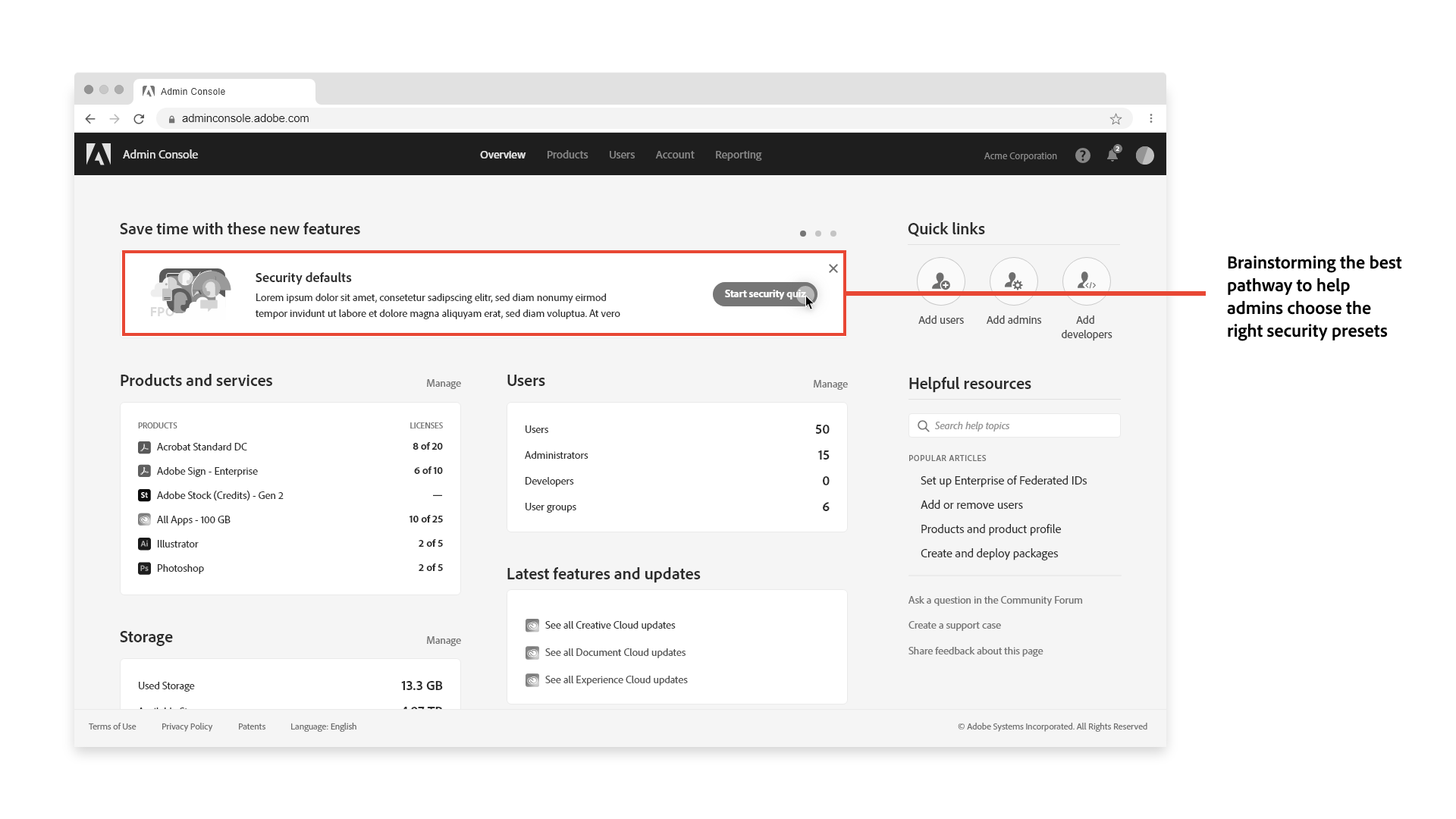
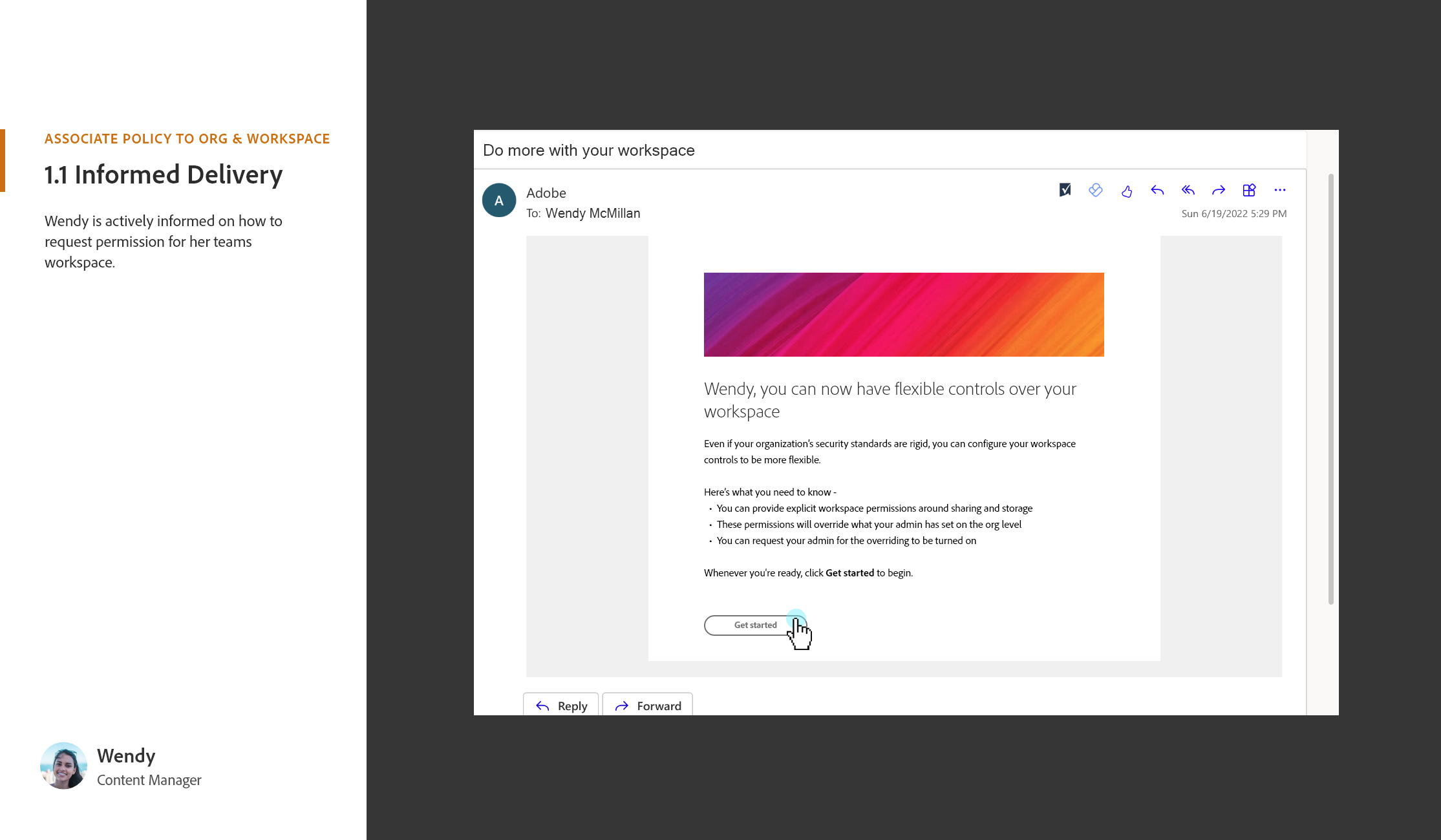
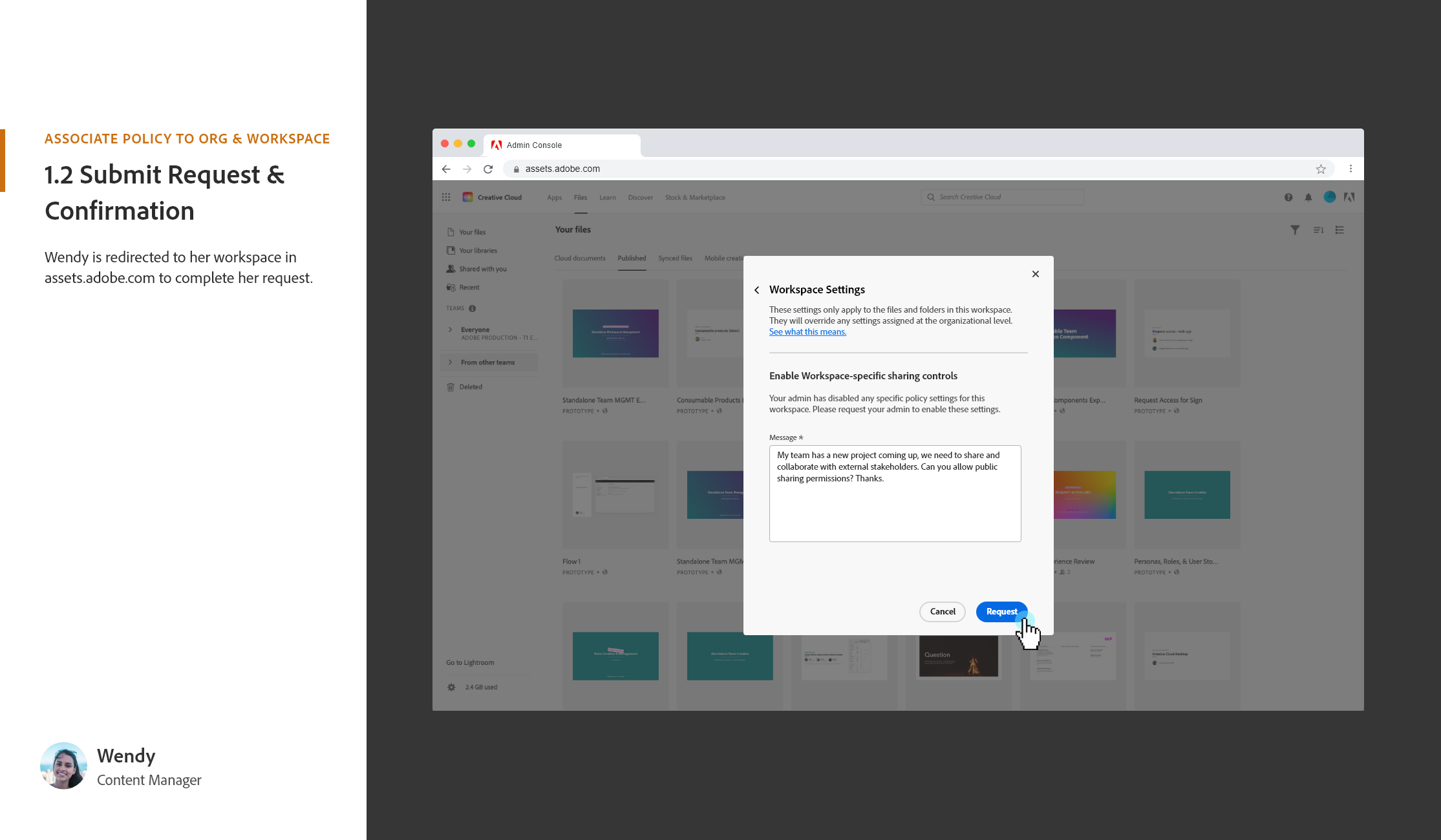
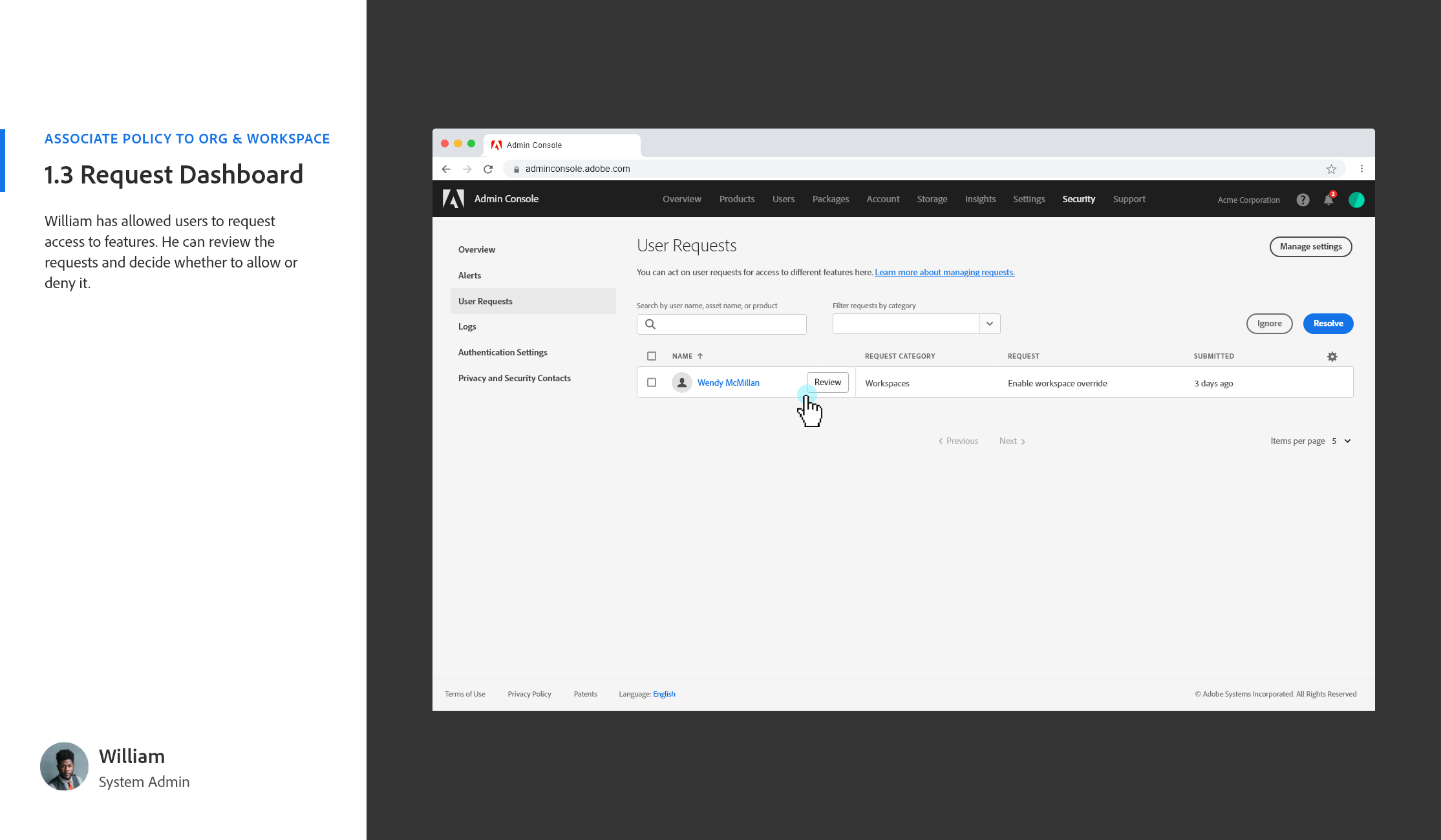
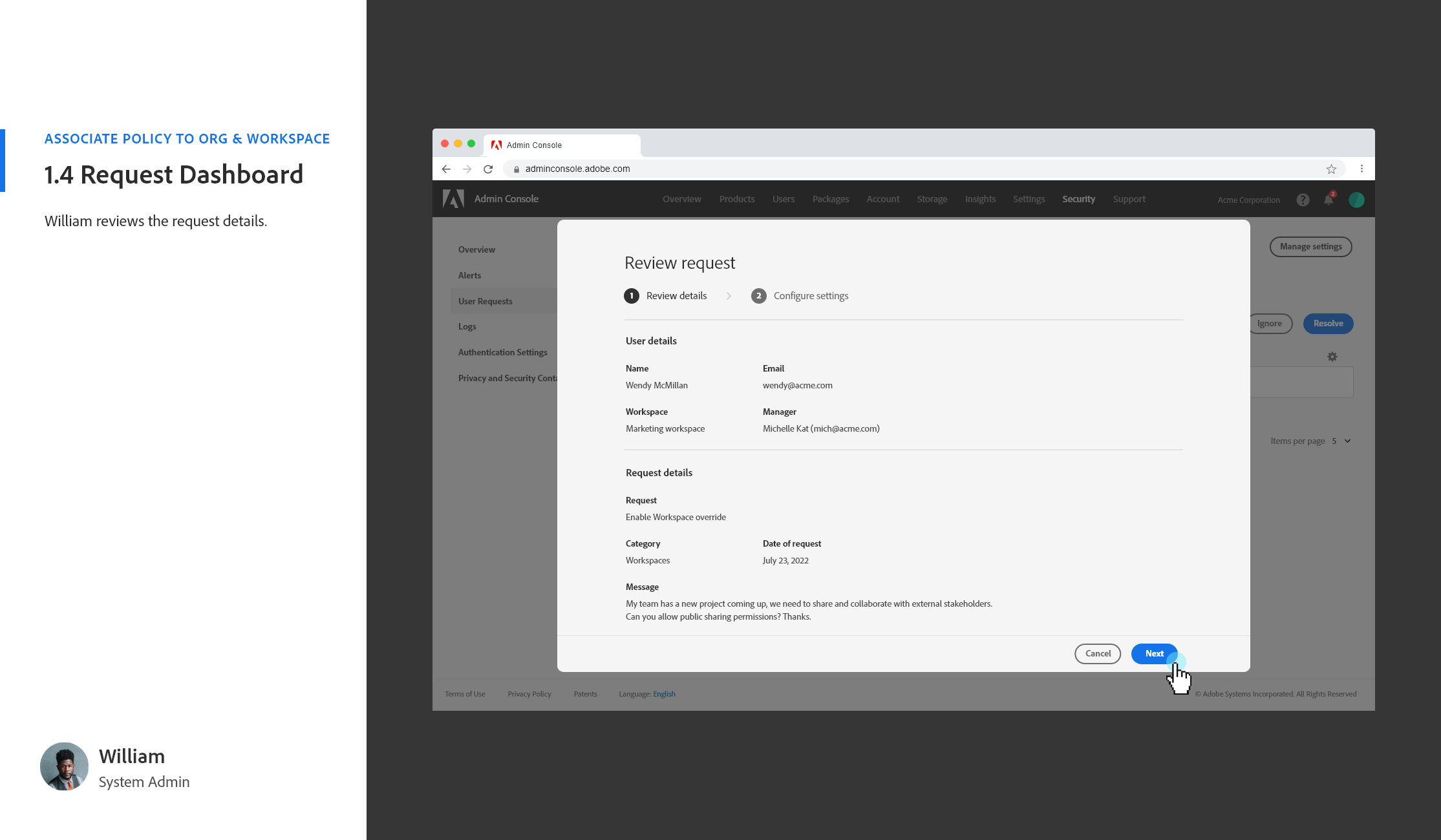
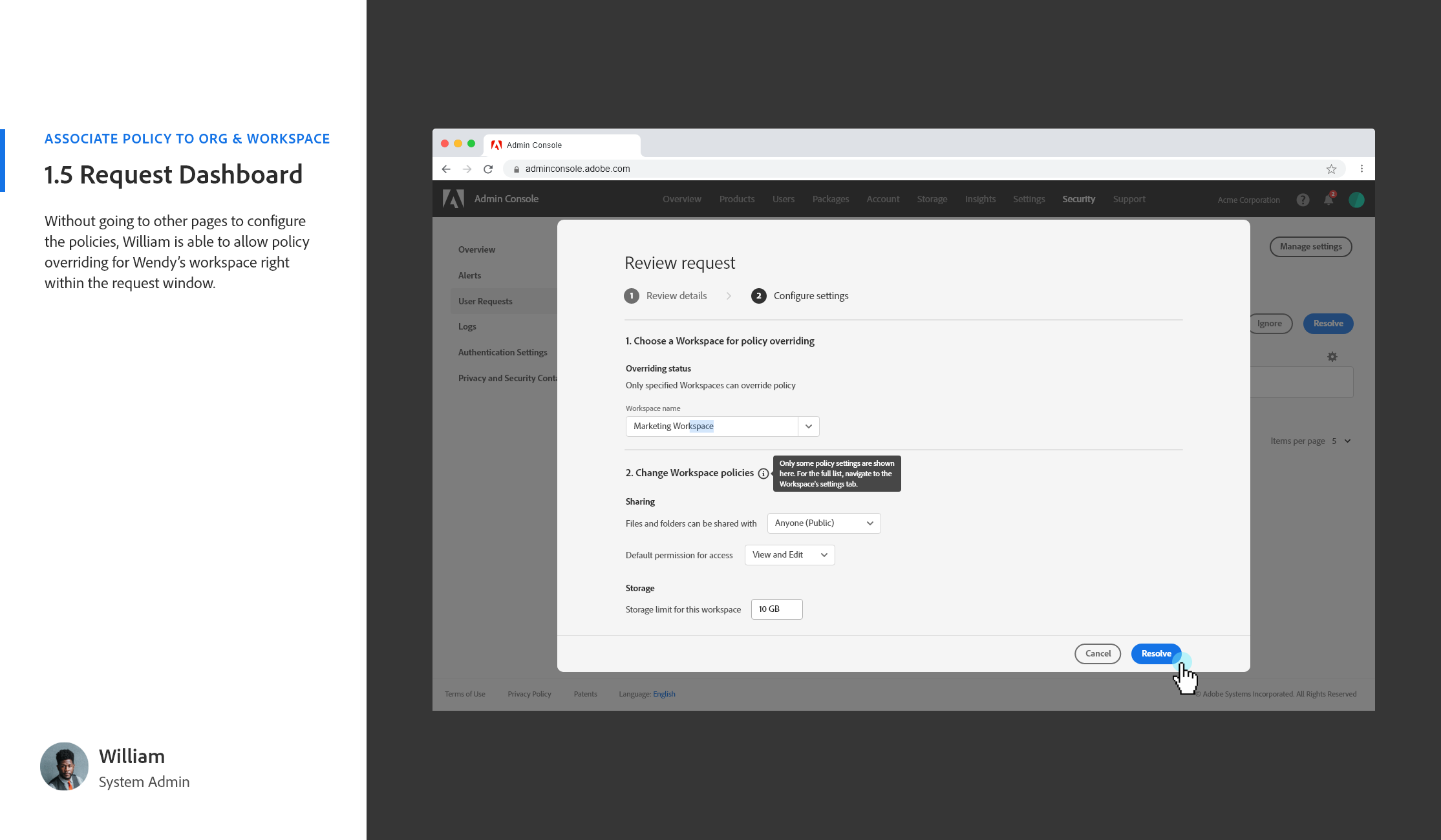
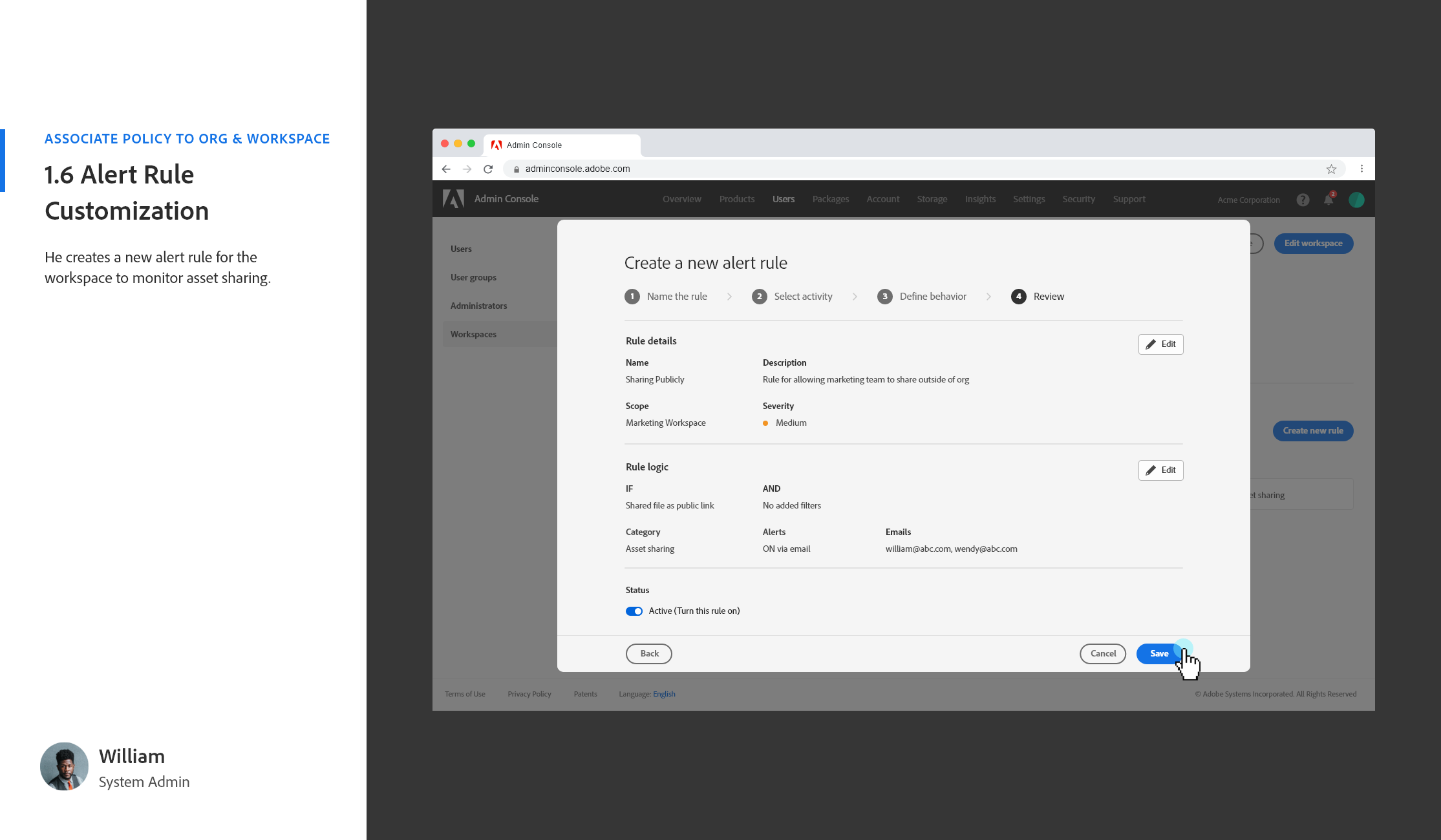
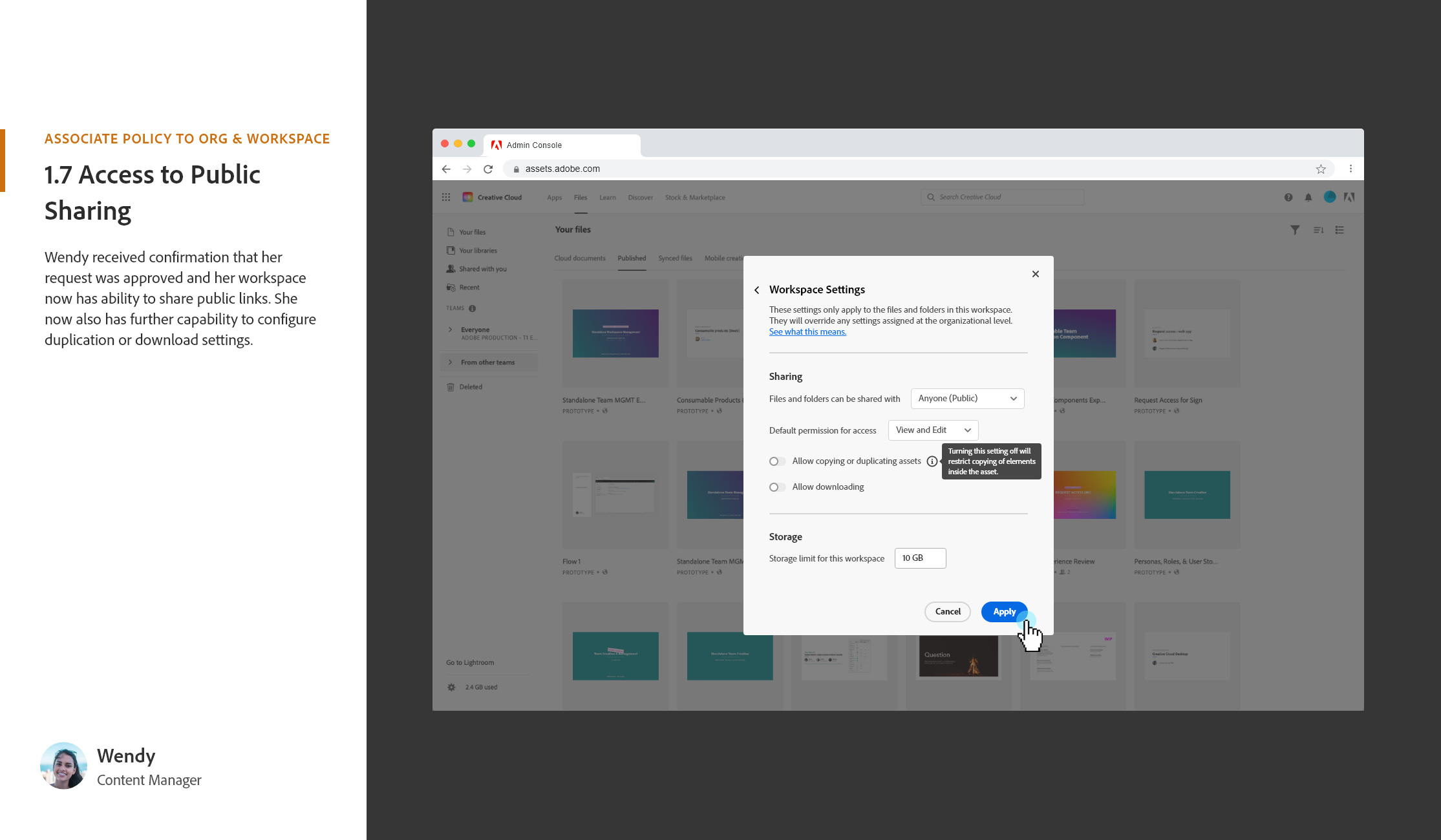
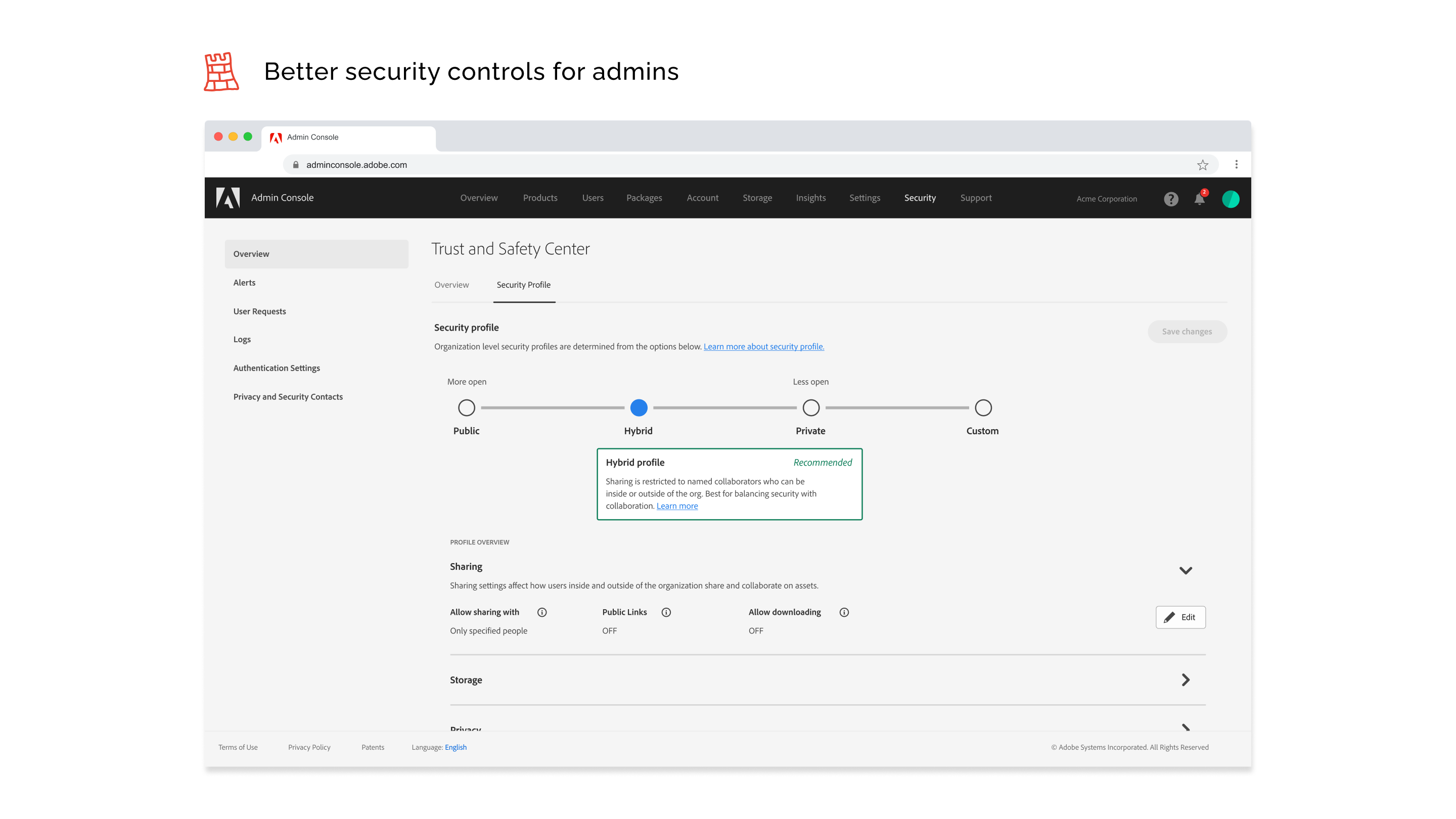
What's the final experience for users:
Success and Wins
We took the time to define our goals, get stakeholders aligned, and established design principles to guide us. As a result, our concepts and wireframes met the key project objectives to the best of our knowledge. But here are some personal wins -
- The engineering manager who had set up the original project document for these features, personally told me that our concept made them realize an undiscovered use case.
- Our core Adobe stakeholders defended the work that we’ve done without us having to say anything
- Last I checked, we won future work on this project, and continuity of work is a success for any client-consultant relationship.

What I learned
Learnings
This is the project I'm most proud of - it was the most complex challenge I've encountered, covered the end-to-end process, and involved systems thinking (which I absolutely love).
One learning that I want to emphasize is the depth of benchmark/competitor analysis. I took way too much time to do it because we weren't aligned on what the ideal depth of exploration looked like. But the added extra depth I went to, came in handy when making design decisions based on how industry leaders do it.
Other Projects

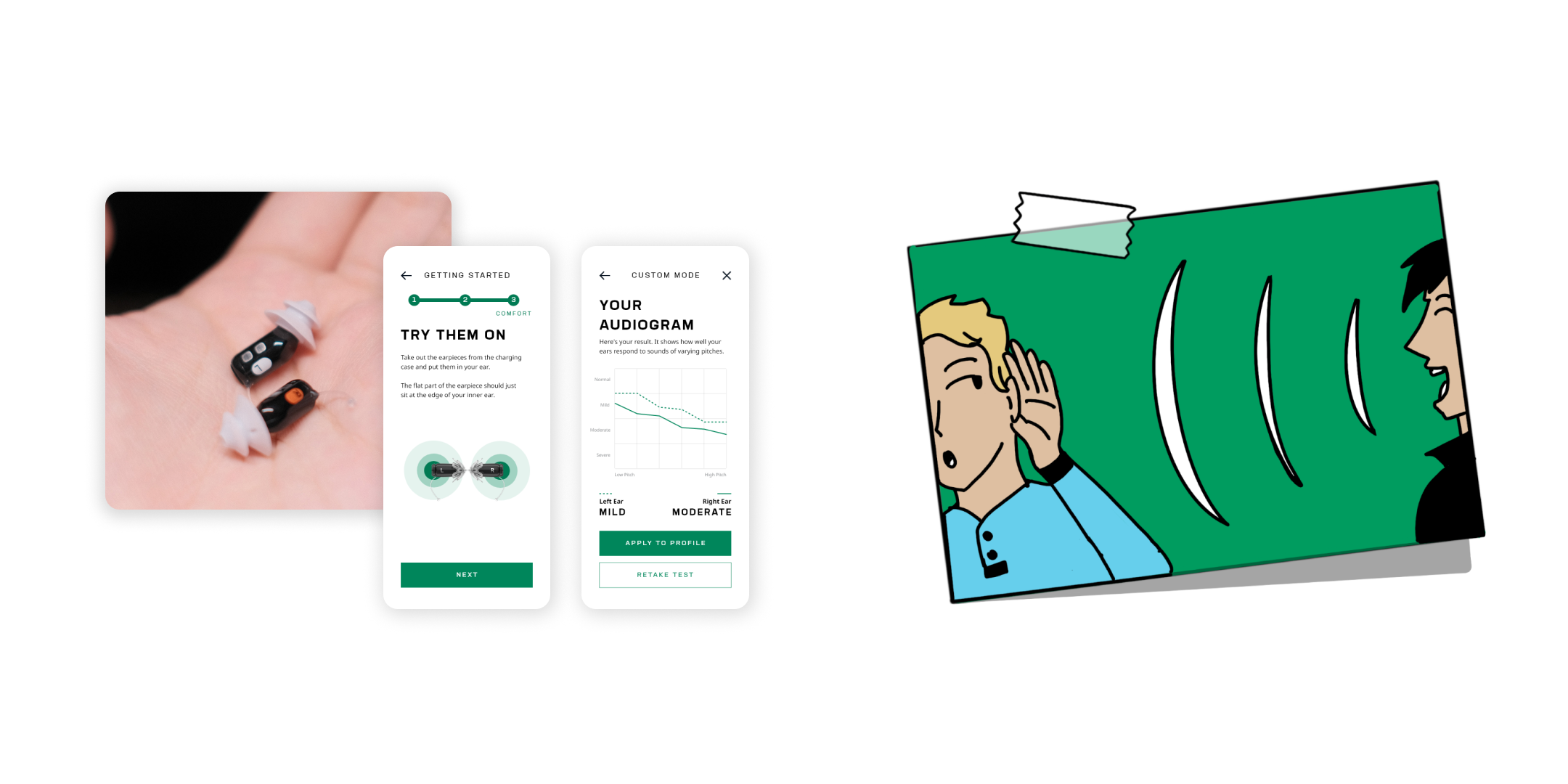
Zepp HealthBetter hearing aid mobile UX, leading to 1000+ downloads in first year and Red Dot Product Design Award 2022

Behance Co-Lab (CCA case study)Creative talent community builder, leading to more synergy in collaboration

(Yes, people do use Outlook too.)
Copyright © Hardik Kumar. All illustrations are hand-crafted (with an enormous amount of care) so please use them with credit and for educational purposes only. Thanks!
Copyright © Hardik Kumar. All illustrations are hand-crafted (with an enormous amount of care) so please use them with credit and for educational purposes only. Thanks!
Made with ✍︎ Space Grotesk, ❤︎ and Semplice.
Made with ✍︎ Space Grotesk, ❤︎ and Semplice.
No ✂︎ post-its were harmed during the making of this website.